การติดตั้ง SyntaxHighlighter สำหรับโพสต์โค้ดตัวอย่าง ตอนที่ 1
2010-07-04 Games 2,227
หลายคนคงเคยเห็นหน้าค่่าตาของ SyntaxHighlighter มาก่อน ( โดยที่อาจจะไม่รู้จักชื่อเรียกของมัน ) โดยเฉพาะผู้ที่ชื่นชอบเข้าชมเว็บที่สอนการ Code โปรแกรมต่างๆ ซึ่งผมเองก็พยายาม 'งม' หาอยู่นานสองนาน กว่าจะได้รู้จักชื่อเรียกของมัน lol และในที่สุดก็ได้ทดลองใช้สมใจ
หลังจากที่ได้ลองใช้แล้วก็เห็นว่าสะดวกดีทีเดียว วันนี้จึงมาเสนอวิธีติดตั้ง SyntaxHighlighter ให้กับเว็บไซต์ของเรากันครับ ( สำหรับ CMS ต่างๆ มักจะมี Module หรือ Plugin นี้ให้เรียกใช้กันอยู่แล้ว )
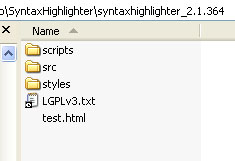
ขั้นแรก ให้ไป Download SyntaxHighlighter ได้ที่ http://alexgorbatchev.com เมื่อได้มาแล้วให้แตก zip ออกมาจะได้ดังรูป

ต่อมา เรามาดูวิธีเรียกใช้กันก่อนโดยสามารถดูได้จากไฟล์ตัวอย่างหรือไฟล์ test.html นั้นเองครับ โดย code ที่ใช้จะแยกเป็น 2 ส่วนด้งนี้
code แรกเป็น การติดตั้ง SyntaxHighlighter โดยวิธีการเดียวกับการเรียกใช้ไฟล์ css หรือไฟล์ Javascript ทั่วไปครับ
<script type="text/javascript" src="scripts/shCore.js"></script> <script type="text/javascript" src="scripts/shBrushBash.js"></script> <script type="text/javascript" src="scripts/shBrushCpp.js"></script> <script type="text/javascript" src="scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="scripts/shBrushCss.js"></script> <script type="text/javascript" src="scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="scripts/shBrushDiff.js"></script> <script type="text/javascript" src="scripts/shBrushGroovy.js"></script> <script type="text/javascript" src="scripts/shBrushJava.js"></script> <script type="text/javascript" src="scripts/shBrushJScript.js"></script> <script type="text/javascript" src="scripts/shBrushPhp.js"></script> <script type="text/javascript" src="scripts/shBrushPlain.js"></script> <script type="text/javascript" src="scripts/shBrushPython.js"></script> <script type="text/javascript" src="scripts/shBrushRuby.js"></script> <script type="text/javascript" src="scripts/shBrushScala.js"></script> <script type="text/javascript" src="scripts/shBrushSql.js"></script> <script type="text/javascript" src="scripts/shBrushVb.js"></script> <script type="text/javascript" src="scripts/shBrushXml.js"></script> <link type="text/css" rel="stylesheet" href="styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="styles/shThemeDefault.css"/> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
โดยที่การติดตั้งนั้นเราไม่จำเป็นต้องติดตั้งไฟล์ shBrush ทั้งหมดก็ได้ครับ ( shBrush เป็นไฟล์ที่แสดง Code ของภาษาโปรแกรมต่างๆ ) เลือกเฉพาะที่ใช้งานจริงๆเพื่อความรวดเร็วในการแสดงผลหน้าเว็บครับ
ส่วนต่อมาเป็น code ใน การแสดงผลหน้าตาของ SyntaxHighlighter ในหน้า test.html จะเป็นดังนี้
<pre class="brush: c-sharp;">
function test() : String
{
return 10;
}
</pre>
กรณีที่เราเขียนเว็บด้วย html ก็ต้องมาคอยจำชื่อหัวแปรงและเรียกใช้กันเอาเองดังนี้
| Brush name | Brush aliases | File name |
|---|---|---|
| ActionScript3 | as3, actionscript3 | shBrushAS3.js |
| Bash/shell | bash, shell | shBrushBash.js |
| ColdFusion | cf, coldfusion | shBrushColdFusion.js |
| C# | c-sharp, csharp | shBrushCSharp.js |
| C++ | cpp, c | shBrushCpp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi, pas, pascal | shBrushDelphi.js |
| Diff | diff, patch | shBrushDiff.js |
| Erlang | erl, erlang | shBrushErlang.js |
| Groovy | groovy | shBrushGroovy.js |
| JavaScript | js, jscript, javascript | shBrushJScript.js |
| Java | java | shBrushJava.js |
| JavaFX | jfx, javafx | shBrushJavaFX.js |
| Perl | perl, pl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| Plain Text | plain, text | shBrushPlain.js |
| PowerShell | ps, powershell | shBrushPowerShell.js |
| Python | py, python | shBrushPython.js |
| Ruby | rails, ror, ruby | shBrushRuby.js |
| Scala | scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| Visual Basic | vb, vbnet | shBrushVb.js |
| XML | xml, xhtml, xslt, html, xhtml | shBrushXml.js |
สำหรับตอนหน้าเราจะมาดูวิธีการนำ SyntaxHighlighter ไปใช้ร่วมกับ WYSIWYG Editor อย่างเช่น TinyMCE กันครับ
SyntaxHighlighter | Java Script